Yet another year passes holding brainstorming technologies that provide enormous number of front-end development solutions when integrated with a framework. Many more tech stacks are yet to come.
Just about a year ago, developers were engaged in the discussion of whether they should be using Angular OR React? Which framework they should go for? Which is the best tool to make the deployment easier?
But before coming to a conclusion to answer these questions, Vue has entered the development market incorporating best-in-class features that will make your development scalable and faster.
The choice is getting tougher now.
Are you a startup owner looking for front end development services? Are you looking for the best technology that perfectly fits your requirements? Or are you getting confused in choosing between the two best front end frameworks i.e. Angular VS Vue for your web application development?
All of you don't need to worry about this. All the queries related Angular and Vue are solved right here, right now.
In this article, you'll get to know each and everything related to Angular development and Vue development.
So, let's get started..
A brief description of Frameworks
Angular is an open-source framework developed by Google that focuses primarily on developing dynamic websites and applications. It is a TypeScript based JavaScript framework that comes under the category of MEAN stack and provides support to a wide range of code editors.
Simply putting, Angular is a heavy and high functionality framework. The framework has a steeper learning curve , in that case, you need a pool of full-stack developers for your application development. The startups Hire Angular developers to develop large-scale, dynamic and real-time applications.
Let's move further with the Vue framework.
Vue is emerging as one of the most popular frameworks in front end development ensuring faster and bug-free performance. Vue framework provides higher customizability and easier to learn for the new learners. Here, we can say, it's all good for the new Startups. With Vue, the new aged developers can laid more emphasis on app features rather than writing too much code. Not only this, but Vue also facilitates server-side rendering that boosts the page execution on the client side. It eventually results in a rich user experience.
Technical Specification
| Factors | ANGULAR | VUE |
|---|---|---|
| Type | Framework | Framework |
| Founders | Powered by Google | Created by former Google employee |
| Initial Release | September 2016 | February 2014 |
| Written in | Typescript | Javascript |
| Approx size(KB) | 500 | 80 |
| Latest Version | Angular 9 | Vue3 |
| Model | Based on Model-view-controller architecture | Based on Virtual DOM (Document Object Model) |
| Official site | angular.io | vuejs.org |
Excited... Want to get more update?
Read Blog Post: Angular 9 To Release Soon: What you need to know?
Time to showcase some Statistics:
Moving further with the discussion, I would like you to have a walk through the statistics that help you to select the best framework out of the two. Putting straightforward, the choice is going to be difficult this time.
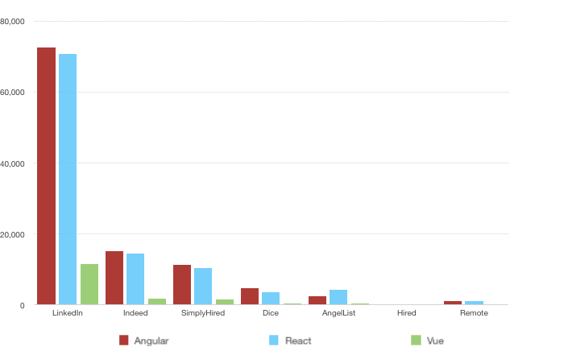
Demand for Professionals
As technology is growing at a rapid pace, there is a rise in the demand for expert developers for these frameworks. In a web development company like us, these frameworks are used to develop a master product that can dominate the market.
Source: Merehead
Here, you can very well see who's demand is on the top these days. yes, it's none other than Angular developers. I think all you must be knowing that Angular is not a new concept. It has already occupied its space in the market and now it comes up with its 9th version. The statistics showcase that angular developers are most in demand.
But if we talk about Vue, the figures are not the liked ones. It's still in the queue to be at the top of the rankings.
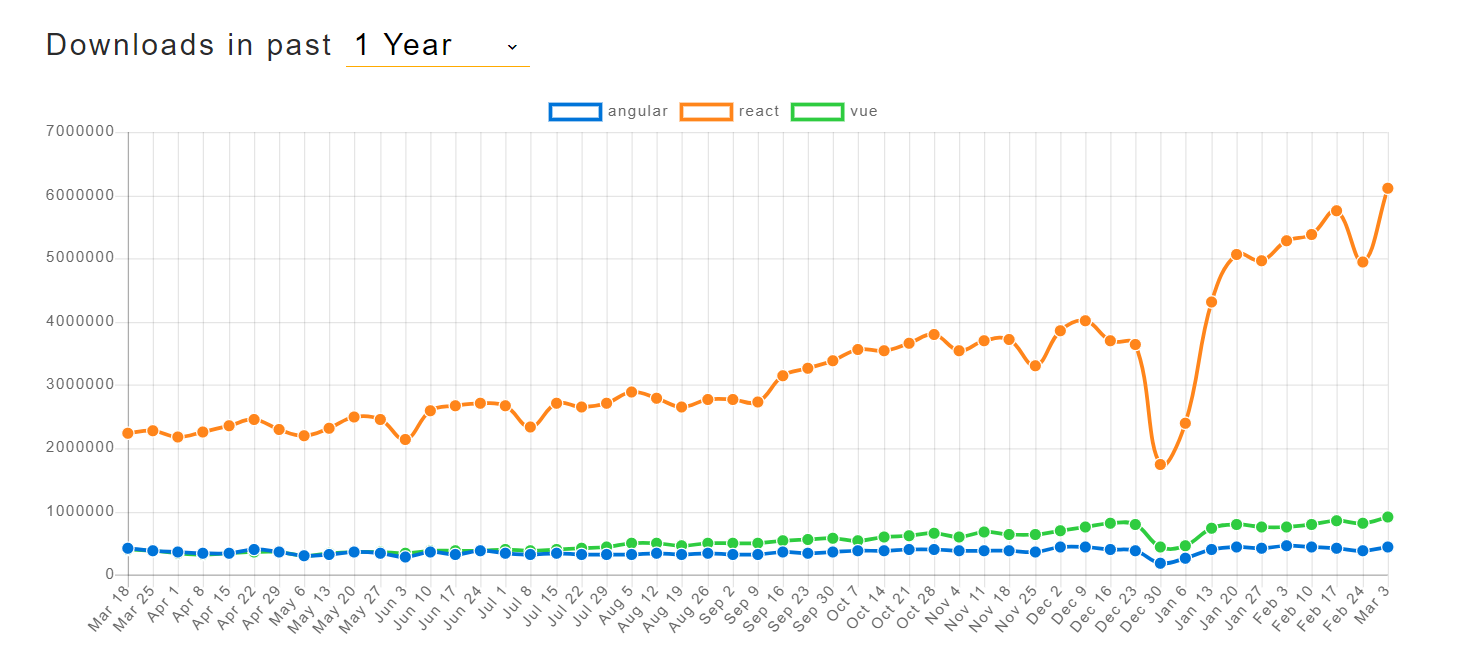
Download Frequency

Source: Merehead
Now, let's check out the frequency of usage and popularity of the frameworks. It is depicted here the demand for the frameworks and how much it is popular in the market in respect to others.
The picture is quite clear here, as you can see React far surpasses Angular and Vue. It is evitable that it is downloaded a lot many times leaving behind the others. At the same time, Vue is also moving steadily. But, Angular doesn't move at all from the spot by the number of downloads. The reason behind the success of React is none other than CSS Markup.
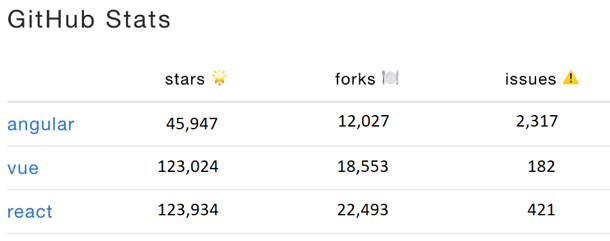
GitHub Statistics

Source: Merehead
I think you must have drawn a clear picture by this time. The statistics are quite clear and understandable as to which technology is going up nowadays and to whom it needs a bit update. So that they can rise up with the best-in-class features.
Ok. Coming back to our discussion with the statistics. Github, the largest repository for storing and hosting IT projects. Each project has its repo and a unique URL through which you can access it easily.
As you can see above that Angular is lacking behind in comparison with the other two. It has almost three times fewer stars and repository copies. The users have noticed some issues and suggested improvements in that case.

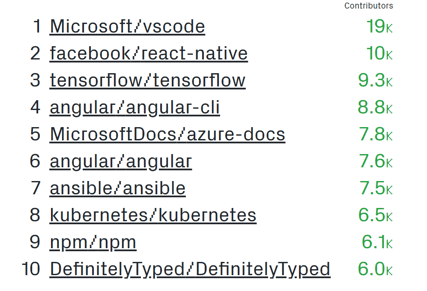
Source:Merehead
Have a look at this list showing the ground comparisons with the competitors. React has taken second place, and at the same time Angular holds the sixth place, just with a minor gap.
Vue did not even hit in the list of the best open-source frameworks as of now. (All statistics as of March 8, 2019).
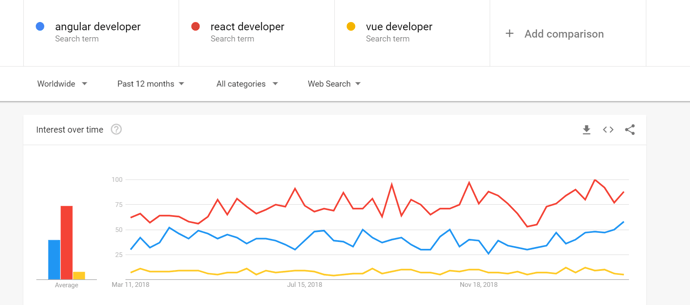
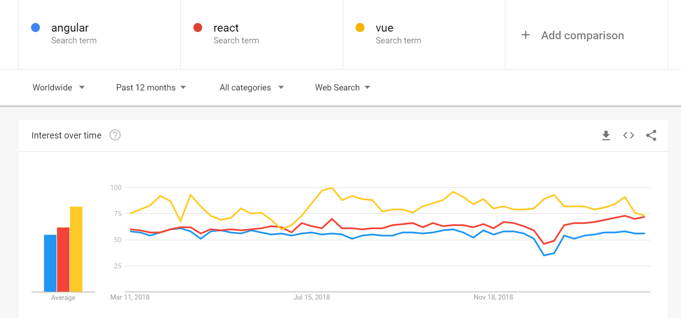
Search Queries
Google search queries can't be considered as the true indicator in showcasing the rise and fall of the technologies. The frameworks are not always searched especially by web designers, rather they are searched with a single word i.e. React not React developer.

Source: Merehead
Now, check this out with the changed search query.
Did you identify the change in the search queries? The results are completely different. In the former case, React stands first, Angular holds the second position, and Vue, unexpectedly-the last. As you can see very well that how searching statistics change drastically.
Also Read: Top 10 JavaScript Frameworks In 2020 For Front-End Development
Difference between Angular and Vue on Different Parameters
| Parameters | ANGULAR | VUE |
| Easy Integration |
Angular is a Javascript framework, making easier for developers to integrate it with third-party components and other Javascript-based technologies.
|
On the other hand, Vue is a versatile and a flexible framework. It facilitates front-end libraries integration easily. |
| Flexibility |
Angular framework is considered highly flexible as it offers official support to multiple systems without any restriction. |
At the same time, Vue is not as flexible as Angular. It's a bit rigid. There are some rules which need to be followed while working on an application. Still, it provides flexibility for modular solutions. |
| Complexity |
Angular framework is much more complex than Vue when it comes to design and API. A non-trivial application development takes more time with Angular than Vue. |
Developing a non-trivial application takes less time when integrating with Vue. If we talk about design and API, Vue is considered simpler. |
| TypeScript |
The learning resources provided by Angular are Typescript based so it acts as a booster for the developers and at the same time difficult for the beginners to learn. |
Vue recently got the Typescript functionality, but it is not currently in use.
|
| Performance |
Angular has performed well till date. It doesn't disappoint. Angular is best known for its fast performance. Despite having a lot of watchers, Angular guarantee the same performance metrics on different platforms. |
Vue also delivers the same quality performance as Angular. Both of them perform outstandingly on different benchmarks and at the same time addressing similar issues. |
| Data binding | Angular utilizes a two-way binding process between scopes. In addition to this, it supports asynchronous services to assist developers when they develop third-party components to integrate with the app. |
On the other hand, Vue supports one-way data flow between the components. It facilitates non-trivial app development quickly. |
Benefits:
.png?width=472&name=angular%20and%20veu%20(1).png)
What to expect in a new version of Angular9?
- Optimize performance owning to smaller bundles
- Support for TypeScript Diagnostics Format
- Core: Add dynamic queries schematic
- Angular Ivy gets Internationalization support
- Angular Ivy gets selector-less bindings support
- Support for more scopes in providedIn
- Provide support for selector-less directive as base classes in Ivy
- Angular Ivy compiler gets default settings
- The FormControlName box now accepts a number in the form.
- Undecorated classes migration schematic are added in the core.
What to expect in a new version of Vue3?
- Facilitates Virtual DOM , rewrite making your code more efficient to create virtual nodes.
- Improved TypeScript support
- Static Tree Hoisting permits the Vue3 compiler to identify what is static and then hoist it out, reducing the cost of rendering.
- Proxy-based Observation utilizes proxies for its observation mechanism.
- Static Props Hoisting allow Vue3 to skip patching nodes that aren’t going to change.
- Optimized Slots Generation let the parent and the child to be re-rendered separately. Earlier, they re-renders at the same time.
-
In Vue 3, the parent and child can be re-rendered separately. Previously, parent and child component re-renders the same time.
- TypeScript and Flow supports Automatic type detection
When to choose these Frameworks?
Angular
- Works perfectly when developing large-scale, real-time and dynamic applications.
- Great impact when integrate with chat apps and instant messaging apps.
- Developing object-oriented programming and a zeal to learn TypeScript.
- When to focus on easy and reliable scalability
Vue
- Best suited when developing a light-weight and single-page application.
- When the priority is high speed and performance.
- If you need the most lightweight framework.
- Require the easiest learning curve.
Brands that demonstrate these frameworks:

Benefits to Startups, Freelancers, Big Firms
If we first talk about the Startups, I think Vue is the best suitable choice for them as they are new in the development arena. The framework is easier to understand and no need to write a full-length code. As the app size is smaller, the Vue based application is much faster to download and employ. If startups need, they can also hire Vue developers for their application development phase.
This can be the same for the freelancers also. Freelancers can also opt for the Vue framework for the faster development. It does not take much time to learn the functionalities of the framework.
But what about the Big Firms? Which framework they should go for?
The answer to this question is Angular.
Working with Angular is much more complex than Vue in the front end development. It requires a dedicated team of developers to develop a fully-featured app by using minimal cost and time. When it comes to developing a large-sized application whose runtime performance should be good, angular is preferred.
Who's the winner?
Now, it's time we have reached the end of this article. At the end of this post, I think most of you have understood the two frameworks very well. Angular and Vue both frameworks provide a robust structure to applications. The above post has mentioned all the factors that help you in deciding the right JavaScript framework between Angular and Vue.
Each of the frameworks has its own benefits and drawbacks. However, at the end, it's your choice to choose the right framework depending upon all the factors while making the decisions.
The discussion of Angular VS Vue never comes to an end as there's no absolute perfect choice, which you've probably expected.
























.png)




