Since 2010, when the initial version of AngularJS was released, to today’s Angular 5 as a stable release, Angular as a front-end web application platform has been rapidly growing in patronage and capabilities.
Read Latest: Angular 9 To Release Soon: What You Need To Know
Angular is a structural framework from Google for dynamic web apps, specifically for single-page web applications. It started as AngularJS as a JavaScript-based web application framework that binds the HTML with the JavaScript; AngularJS is based on Angular MVC (Model-View-Controller) architecture. The later versions Angular (2 to 5), work based on Typescript and based on MVVM (Model View-View Model) as the architectural pattern. Angular framework ever since the beginning was and still is a popular framework for web application development!
In this fiercely competitive landscape of SPA applications, the position of Angular as a script based framework has only consolidated further. This is testified by the application of Angular by major websites like Netflix, YouTube, AT&T, PayPal, and Microsoft.
Enterprise web development teams expect to continue to do more with less investment and effort while reliability is assured. Progressive Web Apps (PWAs) are the compelling means to achieve that goal.
The focus of this article is the discussion of merits and benefits related to Angular for web development and Angular for mobile. As the latest adopted release, Angular 5 (released in November 2017) is a front-runner as a front-end development platform.
Introducing Angular 5
AngularJS (A.K.A Angular 1) was created in the year 2009 by Google. It was one of the most effective JavaScript frameworks to create dynamic web applications. Subsequently, Angular 2 and Angular 4 were also released (3 was skipped), with more capabilities added to the framework.
Significantly, the support of Typescript from Angular 2 onwards makes Angular framework different from its predecessor. Angular 2 supported Typescript 2.0, whereas Angular 4 supported Typescript versions 2.1 and 2.2 (Typescript latest version being 2.7). However, Angular 4 is backward compatible with Typescript 2.0.
Eventually, Angular 5 made its release in the month of November 2017. Angular 5 as an advanced version of the Angular framework supports Typescript (a syntactical superset of JavaScript) and works with multiple platforms across various media such as web, desktop and mobile applications of various types and versions.
Angular's latest version that received wider adoption is 5 and is the subject of discussion here. Overall, the Angular framework is used by millions of developers, a fact that could make the availability of skilled developers possible. Many enterprises, startups, and other businesses even hire Angular developers to get the latest technology on board.
In some references, the term Angular is used synonymous with any version of Angular. It would suffice to understand that AngularJS is the initial version of Angular (version 1.x) and supported only JavaScript and all subsequent versions 2 to 5 work with Typescript.
Angular framework provides a framework that could require complex syntax to provide highly interactive applications; so Angular could be more suitable for more complex applications typically used by Enterprise class applications.
Several large well-known companies such as Barnes & Noble, US Bank, Fitbit, Microsoft, and Google itself in many instances use the Angular platform for their Web Development.
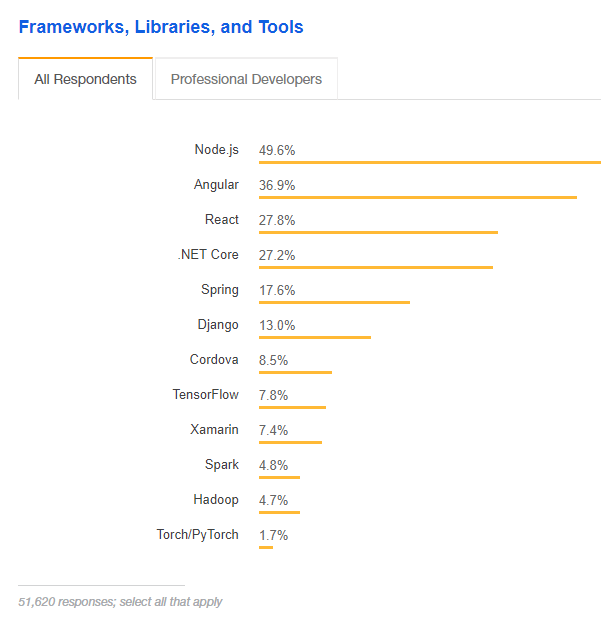
What Makes Angular 5 The Most Preferable Framework
Source: Stackoverflow Developer Survey 2018 (Angular was declared the 2nd "Most Popular Technology")
Angular framework (the latest release 5) was developed keeping in view the expanding horizons of the web development in order to have a common framework, particularly for dynamic web apps. There are at least five major reasons why it is worthwhile moving to Angular 5:
- Enabling cross-platform development: Angular 5 framework makes it possible to develop any web application for any purpose, whether it is for internet, mobile network, native mobile or for a native desktop application.
- Speed and Performance: The Angular 5 framework can turn templates into code that is highly optimized, thus increasing the speed of code generation. Higher speeds of deployment are achieved with the universal framework; the server side content-rendering provided by the framework for single-page applications that enables faster deployment of internet pages with optimized metadata. The component router can be used to load only that code required to render the view based on the context.
Also read: Single-page VS Muilti-page: What to choose for web development?
- Advanced development tool: Angular 5 provides many UI templates with appropriate syntax within the framework; it provides Command Line Interface (CLI) Tools for building, adding and deploying apps rapidly. The IDE that comes with Angular 5 could be a paradise for all Angular developers. With features such as auto-completion, instant error prompting, warnings and other feedbacks, Angular 5 packs these and many others that can enhance the coding experience and speed.
- Support for PWA: Angular 5 provides support to building Progressive Web Applications (PWA) with enhanced UI, which makes use of the latest web technologies to enhance the dynamism of the web application. Availability of this support results in advantages like High performance, app-like experience, offline functioning and zero-step installation.
- Adopted by millions: The patronage of the Angular community has been ever increasing running into millions of developers across the world of internet due to the versatility and superiority of development experience.
- Scalability: Angular platform in the later versions used the Component model and also supported Typescript which made it possible to scale applications built using it to be possible. Scalability is one definite criterion when it comes to platform adoption for enterprise applications.
-
Familiarity: There are a few reasons that make Angular familiar to the developer community. AngularJS is JavaScript based and the subsequent Angular releases are based on Typescript; the core concepts being similar make it familiar. Besides many Angular developers working for big Angular development companies are familiar with C#.NET or JAVA; the typing concept in this framework is on similar lines. The component model in the subsequent releases also makes it familiar to the development community, demonstrated by a patronage running into a million.
Angular 5 is a faster, lighter and easier to use framework that can help build numerous applications. Apart from bug fixes from the previous versions, this one has several new features such as Build Optimizer, Ahead of Time (AOT) compiler, new HTTP client, internationalized date/time/currency, watch mode compilation, Universal transfer API, and DOM support.
And how can all this help businesses?
All of the above points and additional points below help Angular development for large enterprises as well as SMB organizations.
- Consistency and uniformity across releases: Aspects like Backward compatibility, uniform look and feel, familiar framework components, ever-improving error/race handling features, and help increased adoption of Angular development framework.
- Predictability: Regular planned Angular releases (about six-month period) make it possible to maintain Angular applications or changing them for better. Although Angular comes with a relatively complex (for interactive applications) the detailed documentation and a vast developer community make it possible to achieve a faster learning curve.
What is new in Angular 5?
Angular 5 is many steps ahead in terms of framework features and support compared to its predecessors:
- Typescript support: Typescript is a superset of the JavaScript that was developed by Microsoft. Typescript is designed to build large-scale and size applications and can be compiled across to JavaScript also. One of the features of the Angular framework from version 2 onwards till version 5 is the support of Typescript with a backward compatibility to JavaScript. The latest version of Typescript is 2.8; Angular 5 supports Typescript version 2.4. Successive versions of Angular supported successive versions of Typescript to provide the developers with a powerful combination of the two.
- Component-based UI: Angular employs the MVC model of application in which the controller is an essential part, but controller works with considerable rigidity and lesser reuse. Angular framework (from version 2 till 5) changed this to a component framework. This feature lets the programmers to segregate the applications in terms of the components required to render the required UI. This helps in improving the flexibility in the use of components and also improves their reusability compared to a controller framework. The term MVW (Model-View-Whatever) signifies the component-based framework as compared to the term MVC (Model-View-Controller) which signified controller framework.
- Mobile Support: Angular frameworks (from 2 onwards) support the mobile app development as they support the mobile development platforms like React Native. More recent versions like Angular 5 have supported strategies from Cordova, Ionic, and NativeScript.
- SEO support: Search Engine Optimization (SEO) is an essential requirement for any website of today. Locating a website for a user amongst millions of different websites or hundreds of similar websites is fulfilled by search engines like Google, which rely on the content and organization of website information. Hence, this requires organization of content on websites to be optimized with appropriate keywords, flow of content and metadata. Single Page Applications made possible by Angular framework can be particularly challenging from SEO point of view, as the content could be dynamic. Websites developed using Angular framework (like version 5) render HTML at the server side which makes it possible to engineer the presentation of the optimized content to Google search engine or any other bot or crawler.
- Service Worker: Service worker is a script that runs in the browser in the background and provides the capability of running offline services such as automated processes or features that don’t require user interaction. Developers can build PWA with Service workers using the Angular 5 framework; this feature helps add much more depth to the features being built.
Values Rendered by Angular 5 Mobile App Development
Angular brings much value to mobile app development by way of improving user impressions about the app or the web page.
Better App Performance
App Loading time has been a prime factor for any platform. The Angular framework provides as many as 11 component libraries (including components for Angular UI framework and Angular Mobile framework) is the most popular front end frameworks. The PWA enablement (combined with Service Worker) in Angular makes it not just a powerful tool but also makes it possible to create highly performing UI for any app. Service Worker API runs processes in the background and even allows the admissions of features, which don’t need any involvement of the web page and/or the user-interaction. Now with this API, the app utilizes caches to serve its users better and can even showcase offline mode functionalities.
Better User Experience
Angular 5 comes with Material Design components in the framework that are compatible with server-side rendering. This is a UI component framework (by Google in 2014) that is a whole new thought in UI layout and components. The result is the UI that vibrates the app with life and a far superior user experience.
Lower App Abandonment Rate
It is not just the bad performance and an unappealing user experience but also the irrelevance of the content to the user over time that causes increased App abandonment. With the performance and user experience taken care of by the Angular framework the focus can be entirely on getting the right content and constant feed of information that is current and hot, and eventually pushing the App abandonment down.
Switching to Angular 5
This step can be motivated by several advantageous features brought to the table by Angular 5 such as support of Typescript, PWA, the increased speed, advanced IDE, wider platform support, and MVW framework. Switching to Angular 5 from earlier versions is a compelling proposition from many points of view. It must be noted however that Angular can coexist with Angular 5 (or even earlier version like 2 or 4).
In order to reap the benefits of moving to Angular 5 from Angular, it is better to migrate based on the various upgrade recommendations and guidelines made by the Angular team. According to these guidelines, migration to Angular 5 requires preparatory steps such as adhering to Angular style guide, using module loaders, migrating to Typescript, and using component directives. Angular also provides a tool called ngUpgrade; this can be used to adopt step-by-step migration as it supports the coexistence of JavaScript and Typescript. Angular team suggests many steps in order to make an effective use of ngUpgrade. The guidelines also suggest some steps that are required to make Ahead-of-Time (AOT) compiler work with hybrid apps.
Future of Angular
Ever since the birth of Angular as a dynamic app framework in 2016, Angular team has been releasing a regular stream of Angular versions, such as JS, 2, 4 and 5 in a span of few years approximately. The current release is 5 and Angular 6 is just made available at the time of writing this whitepaper.
As the world of technology is evolving with unifying concepts such as Internet of Things (or IoT), Big Data, and Artificial Intelligence, there is a need for the technology platforms to keep pacing with the trends and advancements; Angular could be no exception to this. Reportedly, version 6 is focused lesser on the framework aspects and more focused on the toolchain. It may be worthwhile moving to this new framework but details must be worked out first. That is perhaps a matter for another discussion!
Summing Up
Since a few years, many competitive application platforms such as React and Vue have emerged with a fairly attractive adoption rate. In comparison, Angular has not just stayed in the race but also has a bettered feature list and performance. Especially for large applications, Angular has always been reliable in terms providing the structure, depth, and scalability; even the smaller apps that may require depth and features eventually could compel considering Angular as the favorite.
Also read: Angular9 vs Vue3: Which is the best choice for 2020?
Angular team from Google is putting efforts to make it better and the progress can be observed by comparing the initial release of AngularJS to the latest version. Angular 5.0 is packed with some amazing features along with its core ones like dependency injections. All these updates make Angular a faster, lighter and an effective platform. Indeed, Angular is a super-heroic framework that is beneficial to both developers and users.
Pre-Migration Checklist (for businesses)
This is a checklist that architects at large organizations could follow to make their teams more productive.
|
Welcome to the exciting world of Angular! There is more to know about this and immensely benefit from its adoption. Should you wish to know more about Angular 5 please do call or chat with our Angular Consultant!