React and Angular as front-end development framework may look similar but a comparative study helps to understand what is better for particular scenarios and further aid in choosing the right one.
Front-end technologies enable web development companies to build applications that provide a rich client experience. Among the most prominent of these front-end technologies are Angular and React, JavaScript frameworks that have taken the web by storm. Angular is from Google and React is from Facebook.
Both Angular and React technologies are used for development of SPA pages. Both are open sourced, progressive and leading technologies across the world and have well-supported tools; however, they take two different approaches in HTML rendering.
Thus, It is necessary to understand the unique points of each one in order to choose one of them for developing specific web applications.
There are numerous pros and cons between React and Angular in terms of use, performance, applicability, and support. In this post, I’ll take you through everything you need to know about these two frameworks. Let’s begin with understanding a bit about Angular and React, shall we?
About React
The following features characterize ReactJS as a front-end development tool:
- A JavaScript library containing components for building user interfaces, particularly useful in SPA with React 15 being the salient release in the market.
- Used for lightweight applications with flexibility, responsiveness, and extensibility.
- Easier to learn in the beginning but takes longer to master as the documentation support is not of high standards.
- React JS development is useful for large web applications with frequently changing data.
About Angular
The following points highlight the salient points about Angular as a front-end development framework:
- A Typescript based SPA development framework with Angular 5 being the salient release in use.
- Two-way data binding that enhances the performance as well as minimizes possible errors.
- MVVM framework allows on different parts of the same application. It is a good framework for teamwork.
- Comes with detailed documentation but has a steeper learning curve.
- Angular 5 development provides highly interactive applications. Complex syntax although uses Typescript.
Statistics
Here are some statistics to back the facts!
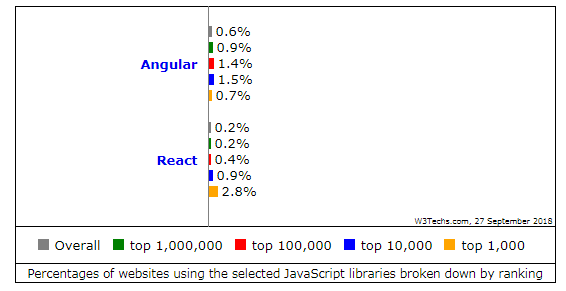
Application Percentage
(Source: W3techs.com)
There are hundreds of JavaScript frameworks available and used across the world. The overall measure of Angular and React is indicated with the usage percentage and the market share of (0.6%, 0.4%) and (0.2%, 0.1%) respectively- according to a survey by W3Techs.
With millions of websites in use, the relative spread of usage of these two technologies is indicated with the percentage splits between Angular and React for all websites— for the top 1 million, for the top hundred thousand, top ten thousand and top thousand. This provides a relative density of usage within the different websites.
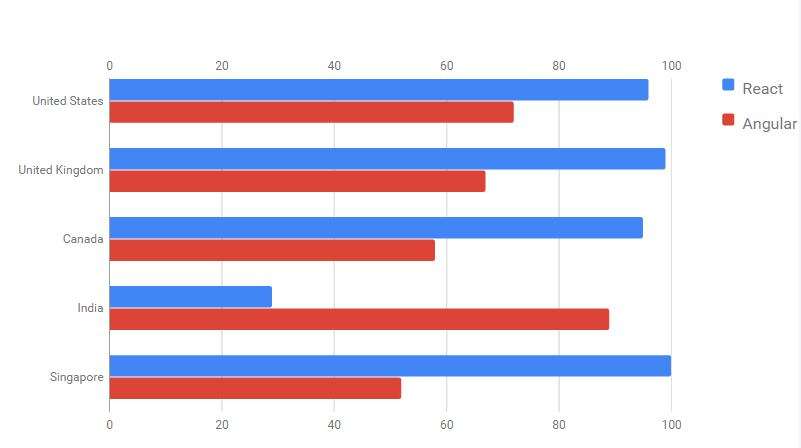
Popularity
While the use among websites is lead by Angular compared to React, React seems to be more popular among the developers. Technical aspects such as migration paths, flexibility, and ease of development may have contributed to this. You find a number of Angular development companies in India using the latest version of Angular for different products and projects.
Also Read: Angular 9 To Release Soon: What You Need To Know
The two technologies are popular in different countries in varying measures. The relative use in different countries between Angular and React is indicated in terms of the number of programmers pursuing each one. It must be noted that React is in some cases used as library and used in conjunction with other architectural components such as Flux from Facebook.
(Source: HackerNoon)
In comparison from application size point of view, the usage of Angular is more compared to React especially for the Enterprise web applications. Angular may have been more widely used at Google sites but React is used in many popular social media sites such as Facebook, Twitter, Instagram, Apple and others.
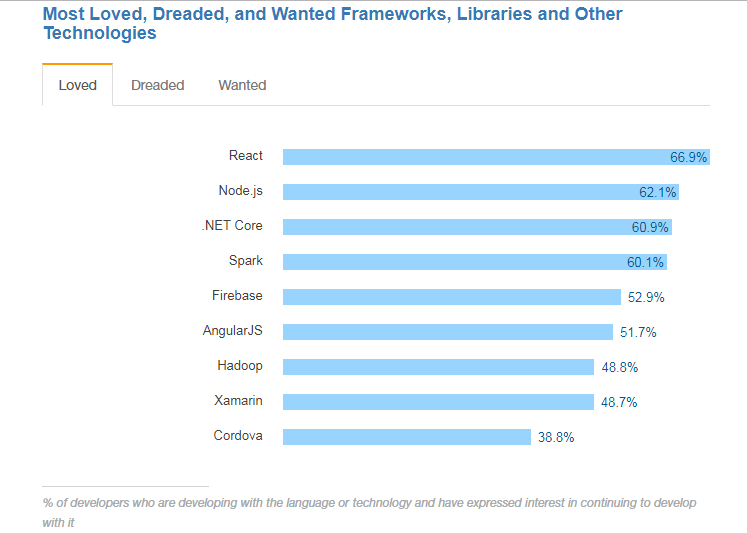
Another interesting statistic can be viewed from the classification of loved, dreaded and wanted between Angular and React. The plots about this tell us that whereas React is the most loved and least dreaded JavaScript framework, Angular is preferred over React.
Comparison Table
Angular and React are aptly described as Powerful JavaScript Framework and Popular JavaScript Library to strike a very concise comparison. The following table provides a little more details and a quick comparison between these two seemingly similar choices:
| Aspect | Angular | React | Remarks |
|---|---|---|---|
| Owner | Both are open source tools | ||
| Architecture | JS based MVC (or more recently MVVM) architecture | Works via JS library for view part in MVC; requires Flux to implement the architecture | |
| Data Binding | 2-Way data binding | 1-way data binding | |
| Dependency Management | Automatic | Additional tools required | |
| Language | TS + HTML | JS + JSX | |
| Available Version | Angular 5 | React 15 | Angular 6 and React 16 are recently released |
| UI suitability | SPA with single view at a time | SPA with multiple views at a time | |
| Support | Detailed documentation with larger learning effort | Lesser official documentations but easier for a basic knowledge |
Angular 5, as well as React, use a server-side rendering (the initial version AngularJS was adopting client rendering), so they are at par from this comparison. In short, both of these like other leading JS tools, are progressive and provide regular updates and upgrades.
React and Angular 5: When to choose them?
The comparisons between Angular and React are many but it is their differences that must be considered to enlist one of them. For an end user, some aspects are important whereas for a developer certain others may be favorable. We can see how the technical aspects can favor each of these aspects:
I. End User
- Performance: For most applications, this is arrived based on a combination of factors and is not easy to measure. If any preliminary conclusions need to be arrived at, Angular 4 looks better than React 15 based on published benchmark results.
- Ease of Use: This aspect may lead us to no significant difference between the two tools.
- Project Size: This aspect also depends on a combination of factors but since Enterprise web applications often may require long track record Angular (2009) may score over React which is a more recent introduction (2013). React could be more suitable for smaller projects compared with Angular.
- SEO capability: In general any SPA application could have challenges related to SEO capability that could be tackled with care. Angular 5 has better SEO capability compared to React due to SEO tag and JavaScript support issues.
II. Developer
- Ease of Development: Angular as a framework provides a bundled environment that is more suitable for out-of-box development experience whereas React provides a lot more flexibility and many libraries, but this aspect comes with efforts related to application care and maintenance. The developers at the best Angular development company also avow that this JavaScript framework is one of the easiest to work on. angular
- Speed of Development: This depends on the application again. If dependence on libraries could be desirable then React is a better choice from this aspect and requirement of out-of-box functionality may be driving the use of the Angular platform. If you are also planning to hire Angular developers from India for your project, they can promise quicker delivery of the product or application.
- Help, Assistance, and Documentation: Angular platform comes with detailed documentation and a much larger developer community compared with React. React on the other hand is easier to start with, has demonstrated a better learning curve for developers. Both of them are supported by reputed organizations with regular bug fixes and releases.
Summing Up
The angular community has seen the Angular platform progress from AngularJS to Angular 5 (Angular 6 is in its initial stages) with several feature and technology-related enhancements.
Similarly, React community witnessed progress with the React with several enhancements and additions to the library to the latest React 15 (React 16 is in the initial release stages). Adoption of any of these requires a careful application of the differences between them for any given scenario.