In the present scenario, everyone in the tech world is discussing on how these JavaScript frameworks has evolved drastically in the recent years. The frameworks like Node.js and Angular, React has dominated the web development world entirely.
JavaScript has transformed from being just a client-side programming language into an outstanding and incredibly powerful programming language. The JavaScript language has become the top programming language of the web.
All thanks to the origin of JavaScript frameworks like Node.js, React and Angular. Now, the era comes when no other framework can beat JavaScript’s popularity.
The evolution of the Node.js and Angular has sky-rocketed JavaScript and taken it to another level. Right now Node.js and Angular Developers are highly in demand in the market.
Are you a startup owner who wants to hire angular developers for the implementation of your product idea? Or do you need React native development into your project?
Also Read: React vs. Angular 5: Choosing the Right Frond-end Technology for your Project
So, Let begin with the two incredible JavaScript frameworks.
What is Angular?
Angular is an open-source and client-side JavaScript framework for developing front-end web applications. It facilitates developing dynamic and single-page applications. Angular binds data using Expressions and extends HTML attributes along with Directives. This will help developers in incorporating dynamic views into web apps.
The Angular’s MVW (Model-View-Whatever) architecture facilitates developers to build data-driven, interactive front-end web apps which ultimately responsible for making it the most-preferred JavaScript framework.
Features:
- Integrated with dynamic and easy to use MVC (Model-View-Control) framework to build a client side application
- MVW(Model-View-Whatever) architecture manipulates and remodels DOM to update data and behavior.
- Facilitates writing custom HTML codes
- Assist JavaScript developers to create dynamic web pages in no time.
- POJO (Plain-Old-JavaScript Objects) model offers well-organized objects and logics
What is Node.js?
Node.js framework is a cross-platform run-time environment designed for developing scalable web applications and web servers. You can say, it’s just like, java runtime environment (JRE) for java, adobe for ActionScript, common language runtime (CLR) for .net programs, etc. Node.js help developers to build fast & scalable networking and server-side applications. The framework is based on Google’s V8 JavaScript Engine as a run-time environment.
Features:
- Extremely fast code execution as built on Google Chrome's V8 JavaScript Engine.
- Follows a single-threaded with event looping.
- Highly scalable due to event mechanism as it facilitates the server to respond in a blocking way.
- Enhanced performance allows Node.js developers to perform non-blocking operations.
- Reduced overall processing time during uploading audio and video files. No buffering at all.
- Support unit testing using which developers can easily write codes.
- In-built APIs that makes developers can easily make different kinds of servers like DNS server, TCP server, HTTP server, etc.
- Open-source and free to download
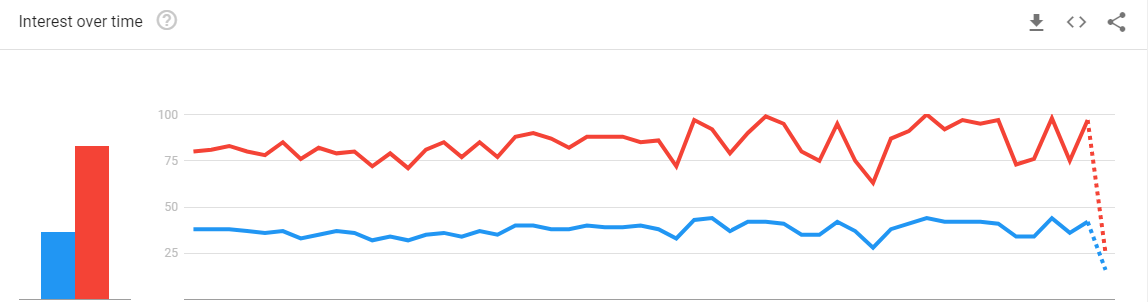
Explore some Statistics:
Let's have a look to the popularity of the two JavaScript frameworks in the development world. It will make your vision towards frameworks more clear. 

As you can see in the Google trends result, Angular is performing much better than Node.js. The competition between the two front-end frameworks is neck-to-neck. You need to go through the entire article to understand the reasons behind the popularity of two frameworks.
The Comparison
ANGULAR NODE.JS Open-source web application framework for developing dynamic web apps
Cross-platform run-time environment for applications written in JavaScript
Coded entirely in JavaScript
Coded in C, C++ and JavaScript
For developing single-page client- side web applications
For building fast and scalable server-side networking applications
It is itself a web application framework It incorporates different frameworks like Sails.js, Partial.js, and Express.js,
Best suited for developing highly creative and interactive web apps
Best suited for developing small size projects
Angular implements MVC by splitting the app into MVC components
Useful for generating database queries
The developer add the Angular file to make use of this in his application
The developer need to install the Node.js on his system
Creating real-time applications like instant messaging and chat apps
Creating faster and more scalable applications
Brands using these Frameworks
8bb3.png)
When to use these Frameworks?
Angular
- A Great option for developing large-scale, real-time and dynamic applications.
- Support real-time applications like chat messaging and instant apps.
- Best suitable for interactive single-page web applications.
- For developing applications integrated with object-oriented programming.
- When to laid focus on easy and reliable scalability.
Node.js
- Best suited for small-sized projects and real-time applications.
- Choose preferably if your focus is more on web applications and website development.
- Node JavaScript runtime environment helps to develop building scalable network applications.
- For developing web applications or system monitoring dashboards and enabling tracking user actions in real-time.
Also Read: Top 10 JavaScript Frameworks in 2020 For Front-End Development
Top Highlights
Angular
- Angular supports detailed documentation; as a result, developers can instantly find technical solutions and resolve emerging issues.
- Google, the tech giant support Angular on a long-term basis.
- Huge Ecosystem where you can get adds on functionality and productivity advancements.
- Angular migrated from an MVC to a component-based architecture making every component works seamlessly.
- Angular is an Ivy Renderer that easily translates an app’s components and templates into JavaScript code.
Node.js
- Responsible for easy development of scalable web applications and web servers.
- Based on Google’s V8 JavaScript Engine as a run-time environment.
- A lightweight server that can serve client requests easier.
- Supports OOPS(object-oriented programming), functional, event-driven and other programming paradigms.
- The Framework is Asynchronous and event-driven oriented.
Summing Up
In the end, all I can say is, that both the frameworks have their own functionalities and differences. Node.js is associated with server side, on the other end, Angular is related to client side. With both of them, you can develop isomorphic applications by integrating Node.js and Angular frameworks. It's all up to you to choose the right framework that best suits satisfy your development needs.
Apart from this, the above two frameworks can also be used as a primary component in mean stack development. It’s a bit difficult to implement this idea, so I would suggest you to hire angular developers that ensures the integration should be done in the right way.
So, whether it is Angular, React or Node.js all of them boost the power of JavaScript in your web application.






















.png)