Read Latest: Top 10 JavaScript Frameworks In 2020
The popularity of JavaScript has been incredible. It is the best scripting language which facilitates designing of exciting interfaces; enhance web application development (with robust features and functions) and employ elements in real time.
There are a variety of frameworks and updates releasing every day that sometimes it might become tough to keep up with the developments. It gets difficult to decide which one may be right for your project.
Before you select any of them for your JavaScript web applications, a lot of factors need to be considered. Starting from what are the specific requirements of your project to the strengths and weaknesses of the framework, a lot of things need to be taken into consideration before making a decision.
Before you get started, you should do a practical run through, and research, for which we have created this in-depth guide for you to be used as a reference.
In this article
Advantages of JavaScript Frameworks
Top JavaScript Frameworks in 2018
Advantages of JavaScript Frameworks
In layman terms, JavaScript framework is an application framework which is written and created in JavaScript. It differentiates itself from JavaScript library in many such as: in a library functions are called by its parent code, whereas a framework calls for the entire application design. The main advantage of is the fact that the developer doesn’t need to call the framework. Instead, the framework calls for the code and makes use of the same.
If you are a web developer, the main advantage of using JS Framework is the fact that it delivers instant feedback to those who are currently interacting with your website. In a traditional website, the generated content is stored on the server, and any new content that needs to be generated requires a page reload. Since the introduction of AJAX and JavaScript in the industry, a lot of developers are making use of the technology to dynamically transfer data between the website and its server. This not only makes the websites much faster, but the transfer of data is also super-efficient and quick.
Since the inception of JavaScript, several new updates have been introduced in the market. These new improvements and updates have enhanced the handling, maintenance and efficiency of the code across several parameters. Mentioned below are some of the most noteworthy features of the latest updates:
Secure: JavaScript Frameworks have a large community. The community members act as testers and delineate security-related issues and also provide solutions.
Efficient: Inclusion of structured pre-built functions and patterns enable faster completion of projects. Developers end up writing less code resulting in the faster accomplishment of projects.
Cost: The cost of website application development becomes lower with the JavaScript Frameworks since they are free and open source.
Support: JavaScript Frameworks come forth with documentation, community forum, and support groups. Users can report bugs related to the pre-built functions. Bad user experiences and possible solutions can be figured out. The pioneer JavaScript frameworks are supported by giant companies like Google, along with regular modifications in the code base.
Top JavaScript Frameworks to Watch Out in 2018
As mentioned above, several versions of JavaScript has been released from the first day of its launch. This year was no different and mentioned below is the list of the best JavaScript Frameworks in 2018:
1. Angular 5
Angular 5 is a powerful and easy to use front-end development framework. It has made Angular faster, with improved loading times.
After the release of AngularJS the previous year, Angular 5 is its latest successor. Freshly coded in 2018, this framework comes with an opinionated and full-featured framework that provides defaults for development language, build toolchain, state management and data fetching.
The most notable feature of Angular 5 is its use of TypeScript as the default developmental language. Not only has the use of this language made the framework much efficient and faster, it has also opened doors for developers coming from object-oriented languages like C# and Java.
GitHub Stars: 33000+
Features:
- The TypeScript 2.4 version is supported by Angular 5.
- Errors are detected as you type.
- The new feature of string-based enums has been introduced, which indicates that enum can be expressed with a string rather than a number.
- Angular 5 has simplified the development of progressive web applications.
- The build optimizer function removes unnecessary code.
Pros of using Angular 5:
- Angular 5 comes with well-tested defaults and a fully featured and optimized framework.
- Since the language is coded in TypeScript, it opens the doors for those who come from the background of using OOPs like Java and C#.
- The framework comes with strong corporate support from Google.
- It clears the best practices for users.
Cons of using Angular 5:
- The program has several new and updated features which elevate the learning curve.
- For some users, TypeScript can be a barrier rather than an advantage
- In the benchmark test, the framework scores poor startup metrics
Popular Examples: Google Adwords, Adsense, PayPal, Amazon, Upwork, Gmail, JetBlue, Vevo
Pro tip: Angular 5 is the right choice for creating scalable web applications for enterprises.
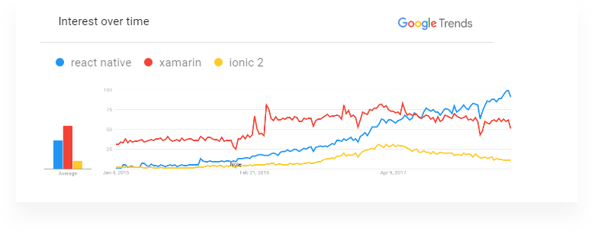
2. React Native
React Native is a JavaScript Framework used to develop cross-platform mobile apps which can be deployed both on Android and iOS. The use of React Native has spurred in recent years.
GitHub Stars: 89000+
Features:
- Allows developers to create standalone builds for iOS and Android with one configuration file.
- Expo does the momentous task of creating new builds for Android and iOS, with just a click.
- Fast publishing of app updates.
Pros of using React Native:
- This framework is hugely among the developers of today.
- If you are a beginner or newbie, there are a number of training resources and third-party libraries which will help you accelerate your learning.
- This is preferred for cross-platform teams like those using web, mobile, and desktop at the same time.
- The framework is highly versatile
- The framework comes with strong corporate support from Facebook.
Cons of using React Native:
- The framework comes with an abundant list of choices which can be daunting at the beginning.
- The best practices might not be clear to newcomers at the start.
- If you intend to build large applications, the learning curve can be a little steep.
Popular Examples: Companies such as Facebook, Instagram, New York Times, Whatsapp and Dropbox use React Native.
3. Node.js
Node.js is a JavaScript runtime environment. The framework has been in the market for quite some time now, and it includes all the functionalities one would need to run a program written in JavaScript.
Node.js uses an event-driven and single-threaded loop to create web development applications.
GitHub Stars: 50167+
Features:
- Easy Installation and execution
- Multiple platform compatible code
- Concurrent architecture facilitates the creation of network applications
- High performance of HTTP and TCP protocols
- Reduced Page Loading time
- A low number of servers to host applications
Pros of using Node.js:
- Node.js comes with a robust technology stack
- Is event-based and super-fast in operation
- If used for microservices, the framework has the scope for more development.
- The framework has a rich ecosystem
- The framework comes with corporate support from Joyent.
Cons of Node.js:
- There are certain performance and design issues
- A hint of immaturity is present in the tooling
- Mastering JavaScript is not easy to learn, and therefore the learning curve is a little steep.
Popular Examples: Brands such as LinkedIn, NetFlix, Walmart, Trello, Uber, Medium, eBay, and Groupon use Node.js.
Pro tip: Node.js is suitable for business applications which include high data processing.
4. Meteor.js
Meteor.js is an open-source platform for creating real-time web-based applications. Its ability to produce cross-platform code allows faster development of applications.
GitHub Stars: 39000+
Features:
- Responsive Design (Runs smoothly on desktop and mobile phone)
- Push your app to deployment with a single command
- Real-time Updates (changes are updated instantly)
Pros of using Meteor.js:
- The framework is immensely easy to use even for beginners.
- There is an abundance of libraries and packages
- Comes with the feature of seamless communication between server and client
- Comes with a real-time testing tool
Cons of using Meteor.js:
- Rendering at the server end is a little slow
- There is only backend support by MongoDB
- Native Widget Library is absent in the package
- Heavily dependent on network connectivity
Popular Examples: Paylas.io, eFounders, Down to Chill, Glympse, SuiteCharts, and Enfluence.io are some brands which deploy Meteor.js.
5. Vue.js
Vue.js is often referred to as a new addition to the market by users. Although the framework has been around since 2013, it has only gained popularity in the last couple of years. Unlike other frameworks in the list, this development was not backed by a major organization. The entire operation is dependent on some corporate and individual donations. Of all the frameworks present in this list, Vue.js is one of the easiest to learn because of its intense simplicity. This fact has heavily contributed to its popularity.
Vue.js allows developers to build user interfaces. This open-source JavaScript framework features an adoptable architecture which enables the integration into the project with varying JavaScript libraries. Developers need to put minimal optimization efforts for web development.
GitHub Stars: 84000+
Features:
- Vue.js is of small size (18-21 KB). Users can download it and easily use it.
- Its simple structure makes it easy to understand and use, saving time.
- Allows easy integration with existing applications
- Comprehensive documentation allows users to easily write their applications
- Better TypeScript Integration
Pros of using Vue.js:
- The learning curve of this framework is easier than the others mentioned in this list.
- The documentation is very clear at the beginning itself.
- The framework has a huge following due to its popularity
- It has the fair performance among all the frameworks in the above list.
Cons of using Vue.js:
- The current demand for React and Angular is significantly more than that of Vue.js
Popular Examples: Brands such as Alibaba, Xiaomi, Adobe, Grammarly, GitLab, EuroNews, WizzAir, and Laracasts use Vue.js.
6. Ember.js
Ember.js is a good choice for startups. It allows developers to create scalable user interfaces.
Originally authorized by Yehuda Katz, Ember is based on the MVVM pattern. It has a rich feature set, and its creator is famous for being a contributor and creator to a number of open source projects.
GitHub Stars: 33000
Features:
- Enables developers to use future JavaScript and transpile them
- Well-defined Structure
- MVC architecture supports data binding
Pros of using Ember.js:
- The best practices are very clearly stated
- It is very well established in the market
- The framework comes fully featured
Cons of using Ember.js:
- The large size of the framework might act as an obstacle to certain users
- The learning curve for a newbie is pretty steep
- The framework is slowly losing popularity among developers
Popular Examples: Used by brands such as Intercom, Zendesk, Yahoo, Netflix, and Apple.
Comparison between Top 6 JavaScript Frameworks
Here is a comparison between the most popular JavaScript frameworks based on the following criteria:
- Features
- Documentation
- Community Support
- Ease of implementation
| Framework | Features | Documentation | Community Support | Ease of Implementation |
| Angular 5 | Less Code Two-way Data Binding Document Object Model |
Limited Official Documentation | Divided Community Support |  |
| React Native | One-way Data Binding Server-side scripting DOM Virtuality |
Poor Documentation | Strong Support |  |
| Node.js | Database Integration Full Stack Solution Live Reload |
Limited Documentation | Active Community Support |  |
| Meteor.js | Database Integration Full Stack Solution Live Reload |
Limited Documentation | Active Community Support |  |
| Vue.js | Ease of Implementation Virtual DOM Simple integration |
Well-written Documentation | Lacks widespread support |  |
| Ember.js | Built-in Testing tools Huge Data Library Centralized repository of add-ons |
Good Documentation | Strong Community Support |  |
Choosing the Right JavaScript Framework for your Business
Selecting a JavaScript framework has a significant impact on your business. When not planned well, deploying a new technology can bring real consequences such as complex implementation, maintenance cost and thus, a greater risk.
Here’s the insight:
A business should follow a thoughtful approach to make an informed selection of JavaScript framework (with attention to non-technical considerations). The technology must address and answer important questions such as --- What, When, and How.
What: Define the requirements of the application- what it must do, the system it will interact with, the scalability & security factor and further. Each framework has its own features and particularities that make it suitable to solve a certain set of problems. The chosen framework must meet the end goal and fulfill predictable requirements.
When: Time span is yet another important non-technical consideration. The time-frame is impacted by different factors such as project need, economics and others.
How: Ease of use, versatility, high scalability and maintainability are some of the major factors determining the ‘how’ aspect of technology selection. If the project needs to be deployed quick, the framework should be able to do just that. Business owners must consult the development team in the selection process of JavaScript Framework. The ‘engineering’ decision must be reviewed keeping in balancing the risks and rewards.
Most of us who just finished reading this guide will end up using either of the big three frameworks as mentioned in the above article. Using either Vue, React or Angular is a great choice and therefore this guide holds value.
There are also many small frameworks in the market that are a fantastic place for learning.
The conclusion: there are a number of frameworks available out there which can get the work done and fill the bill but are not necessarily the best in the market. Therefore, having access to a list like this holds immense worth and value for you, the reader.
Summing Up
Choosing the JavaScript Framework that will be best suited for your business needs is a tough job in itself. We are sure that now you are now well prepared to choose the best-suited framework for your business. Always remember, there is no one choice fits all solution to your business needs and therefore trial and error, combined with expert opinion is the best way to go.
Updated on 11th July 2019
Looking to build your own JavaScript application? Look no further.
At Classic Informatics, we deliver expert JavaScript development services for cutting-edge, interactive and scalable products and applications. Our JavaScript developers and programmers are experienced to resolve problems that arise from different frameworks and libraries.


















.png)




.png)